#11 撮影した画像をカメラロールに保存するーC4でエフェクト付きカメラをつくる(3)
この記事は「一人アドベントカレンダー2013〜Lonely Advent Calender 2013〜」の12日目の記事です。
前回はほんの1行でカメラで撮影した画像にエフェクトをかけるという例を紹介しました。
今回、はせっかく撮影した画像をカメラロールに保存する実装までを紹介しようと思います。
フル画面で撮影
カメラのプレビューをフル画面に設定します。 以前作成したシンプルなカメラアプリをもとに作ります。
-(void)setup {
cam = [C4Camera cameraWithFrame:CGRectMake(0, 0, 320, 568)];
cam.cameraPosition = CAMERABACK;
[self.canvas addCamera:cam];
[cam initCapture];
cam.captureQuality = C4CameraQualityiFrame1280x720;
[self addGesture:TAP name:@"capture" action:@"captureImage"];
[self listenFor:@"imageWasCaptured" fromObject:cam andRunMethod:@"putCapturedImageOnCanvas"];
}
撮影した結果もフル画面で表示
-(void)captureImage {
[cam captureImage];
}
-(void)putCapturedImageOnCanvas {
if (image)
{
[image removeFromSuperview];
}
image = cam.capturedImage;
image.width = 320;
image.origin = CGPointMake(0, 0);
NSLog(@"image rect%@",NSStringFromCGRect(image.frame));
[self.canvas addImage:image];
}
撮影した結果をカメラロールに保存
通常のiOSのアプリも同様ですが、C4ImageクラスのUIImageプロパティをわたしてあげないとうまくいきません。
こんな感じです。
-(void)saveImageToLibrary
{
UIImageWriteToSavedPhotosAlbum(image.UIImage, nil, nil, nil);
}
あとはこのメソッドを撮影後に呼んであげればカメラロールに保存されているはずです。
-(void)putCapturedImageOnCanvas {
(省略)
NSLog(@"image rect%@",NSStringFromCGRect(image.frame));
[self.canvas addImage:image];
(追加)
[self saveImageToLibrary];
}
これでカメラアプリとしての最低限の機能をみたすことができました。
#12 パスデータをモーフィングしてみたーC4のパスであそぶ(1)
この記事は「一人アドベントカレンダー2013〜Lonely Advent Calender 2013〜」の13日目の記事です。
今回からはパスデータを使ったアニメーションを試してみたいと思います。
Morphing C4Shapes from [C4] on Vimeo.
この動画を見て、C4だと手軽にパスアニメーションを作れるということもあり、ひと通り試してみたいと思います。 パスデータを使ったモーションはObjective-Cでゴリゴリ書いていくのも大変そうなので、これは使えそうですね。
C4Shapeを初期化
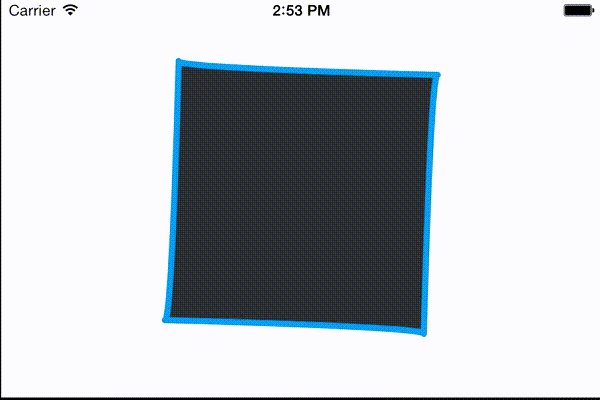
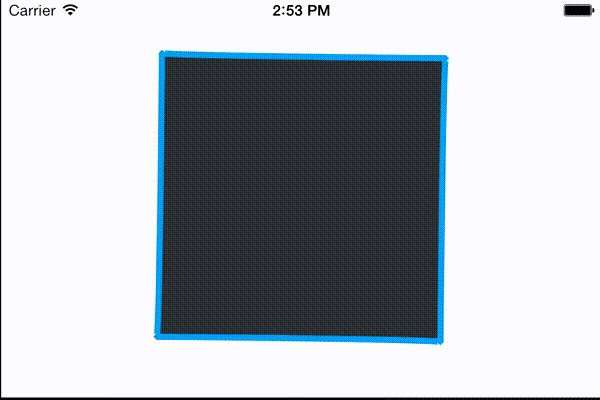
ひとつのC4Shapeオブジェクトをつくり、そのオブジェクトに形のデータを与えていくことでモーフィングのアニメーションを作り出しています。 まずはsetupでC4Shapeオブジェクトを矩形として初期化してcanvasに配置します。
-(void)setup {
//setup up the initial shape
theShape = [C4Shape rect:CGRectMake(0,0,240,240)];
theShape.center = self.canvas.center;
//set its animation duration which will be used for all animations
theShape.animationDuration = 1.0f;
//add it to the canvas
[self.canvas addShape:theShape];
}
変化する先の形
次に形を変化させるためのメソッドを追加します。
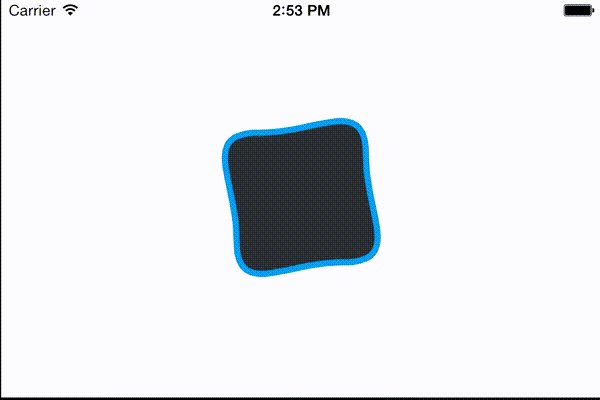
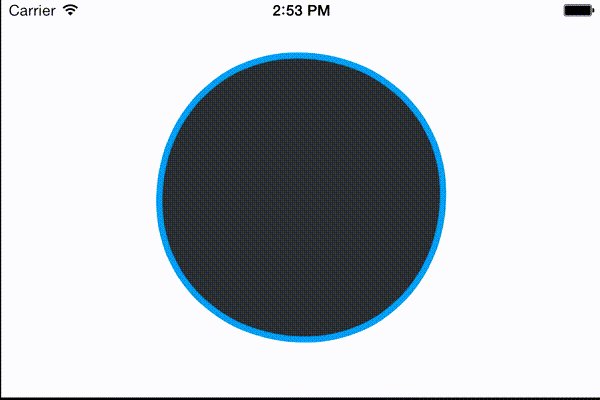
C4Shapeクラスのインスタンスメソッドであるellipse:を呼び出します。
ellipse:は文字通り、楕円形にするためのメソッドです。引数に矩形を渡し、その矩形内に楕円を描きます。
-(void)ellipse {
[theShape ellipse:theShape.frame];
}
これを先ほどのsetupの一番最後に呼び出します。
-(void)setup {
(略)
[self ellipse];
}
チュートリアル通りですが、たったこれだけでモーフィングができちゃいました。